Бывает так, что нужно для своего сайта сделать кнопки навигации,или например кнопку спасибо что бы отблагодарить автора.В этом уроке я вам расскажу как сделать простую кнопку в 5шагов.
Шаг1. Создадим изображение размером 150X40
Выбираем инструмент прямоугольник с округлёнными краями,выбираем как слой-фигуру и выполняем обводку нужной области(будущей кнопки).Затем необходимо область залить градиентом,я использовал линейный с: febf04 на: ffd65e,таким образом наша кнопочка приобрела жёлто-оранжевый оттенок.
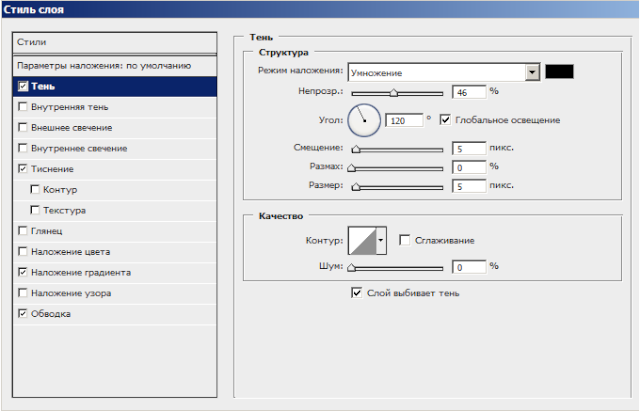
Шаг2. Добавим объёмности,для этого выставим следующие настройки:
1)

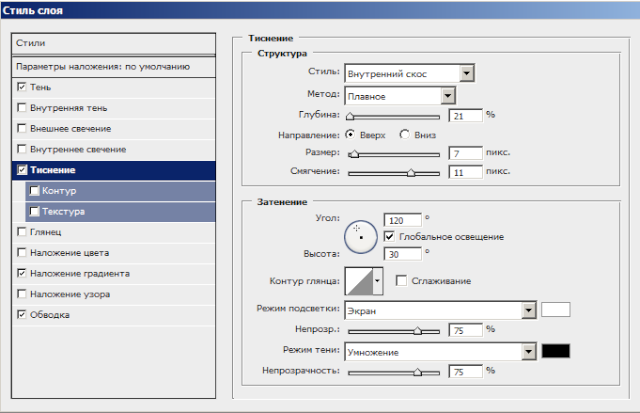
2)

3)

Готово.
Шаг3.
Теперь наша кнопка стала объёмной самое время добавить эффект,стекла тем самым сделать её более модной.Делается это очень просто,выбираем прямоугольную область и заливаем белым цветом,половину нашей фигуры(по горизонтали),и ставим непрозрачность 15%.
Шаг4.
Далее я использовал для придания эффекта, набор кистей из своей коллекции Ultimate Grunge SET.Вы можете их скачать и использовать, любую в уроке.Создаём новый слой и накладываем кисть белым цветом с прозрачностью 50%.
Шаг5.
Завершающий этап создания,кнопка готова осталось нанести текст.Я использовал розовый,линейный градиент с цвета:ef007c на ff5db1.Добавил тиснения(

,текст стал объёмнее это создало эффект “нажатия” и сделал небольшую обводку по контуру,размером 2 и прозрачностью 10%.
Результат: